To most people I would imagine the Story Editor looks a bit pointless. For one thing, it is presented in the plainest of plain text. That's just ugly. The Story Editor, as it's name implies, is concerned with content and not fancy formatting. As shown in my previous post on Conditional Text, it can also enable the easy selection of anchored objects. But there is more, including seeing styled content at a glance, tracking changes to documents, easily viewing or adding xml tags and having footnotes appear next to their references. There are plenty of reasons to edit within the Story Editor. So, forget formatting for a moment, take a deep breath and climb onboard the Story Editor express.
In the beginning there were preferences
Just before I launch into the wonderful world of the Story Editor, it would make
sense to have a look at the preferences. A general rule on preferences is that if
you set them with no documents open, then this becomes a global preference which
will apply to all future documents. If you set them with a document open, it will
apply only to that document. With that in mind, lets hit up those prefs!
The quickest way into the preference panel is Command/Ctrl+k. Once there, you could jump straight to the Story Editor Display settings, but before doing
that, just stop by at the Type Preferences. The middle section of this panel is
called Drag and Drop Text Editing. This allows you to move text by highlighting
and click+dragging it to a new location. It's pretty handy. However, if you find
you don't like it, here is where you can turn it off. By default, it is enabled
only in the Story Editor, but there is also an option to turn it on for the Layout View.
With that done, lets look at the Story Editor Display preferences.
These, as the name suggests, effect how the Story Editor will look. The
default view is fine for me personally, but you can pick font details and line spacing options to suit your taste. There are also a couple of default themes on offer which are preset combinations of font and background colours. Or you could make your own garish concoction by changing the Text Colour and Background settings yourself. The Cursor Options are something of a personal preference, assuming you like one of the four on offer that is.
With the preferences set, it's now time to open up a document and reveal the Story
Editor. Shown below is my document of choice. It has Paragraph Styles applied along with anchored and non anchored images. To launch the
Story Editor, either insert the cursor into a story or select a frame. Then use the shortcut Command/Ctrl+y or go to Edit>Edit in Story Editor.
With the Story Editor open, a few more options are now available in the View
menu. Let's have a brief look at what they do.
The left hand column shows the name of the style applied at the beginning of each paragraph. In the example above I can easily see that the first line, 'Enter the goat', is using the Header style. Also within this column is the Vertical Depth Ruler which illustrates how the text is filling the frame. You can turn all of this information off by going to View>Story Editor>Hide Style Name Column. Or you can just turn off the Vertical Depth Ruler with View>Story Editor>Hide Depth Ruler. Also in the View>Story Editor menu is an item named Show/Hide Paragraph Marks. When set to show, lots of icons that look like this  appear in the Story Editor. As you may have guessed, their position relates to the start of a new paragraph in the story.
appear in the Story Editor. As you may have guessed, their position relates to the start of a new paragraph in the story.
Footnotes keep falling on my head
 appear in the Story Editor. As you may have guessed, their position relates to the start of a new paragraph in the story.
appear in the Story Editor. As you may have guessed, their position relates to the start of a new paragraph in the story.Footnotes keep falling on my head
I am not going to go on about it too much as I need to get back to topic at hand, but in order to demonstrate this tiny feature, I require a footnote. So a footnote I shall have.
To create one couldn't be easier. Position your cursor in the story where you want the footnote reference to appear, right click (or go to the Type menu) and choose Insert Footnote. By default, a superscript number will appear in the story and the cursor will be flashing away at the foot of the page, ready for you to type your notes. There are quite a few options you can change with regard to footnotes and these can be found in Type>Document Footnote Options. I am not going to go through them now as it is outside the scope of this post.
To create one couldn't be easier. Position your cursor in the story where you want the footnote reference to appear, right click (or go to the Type menu) and choose Insert Footnote. By default, a superscript number will appear in the story and the cursor will be flashing away at the foot of the page, ready for you to type your notes. There are quite a few options you can change with regard to footnotes and these can be found in Type>Document Footnote Options. I am not going to go through them now as it is outside the scope of this post.
I have added some footnotes to the document but the references are kinda hard to spot on the page. I can get to one by right clicking in a footnote and selecting Go to Footnote Reference. This will jump the cursor to the corresponding reference in the story. To get to the footnote from the reference, select it and right click and choose Go To Footnote Text. It would be nice to be able to easily spot where the references are though, right?
Open the Story Editor and in amongst the text there are now big blue edged rectangles. These are the footnotes! You can type directly into the text field area of the box and any amendments in the Story Editor are reflected instantly in the Layout View of the document. To collapse the footnote, hover around either of the blue ends, then click when your cursor changes to an icon that looks like two inward pointing arrows. To collapse/expand all footnotes in the editor, choose the option from the View>Story Editor menu.
Back to the story
Now we have the View menu options out of the way, lets get back to actually using the Story Editor. You can scroll around and directly make amendments as you would in the Layout View. The text for the selected story appears in one long column on the right hand side of the editor. Any Overset Text is indicated by a thin red line running down the side. To make it extra clear, the word Overset also sits atop of the first full line of Overset Text. As you are able to clearly see and read the content of Overset Text in the Story Editor, it is easy to edit the text to make it fit before adjusting overall formatting or linking to additional frames.
I am a big fan of Hidden Characters, if you can be a fan of such of thing. It allows me, at a glance to see what is going on within a section of text. Sometimes I need to view the document in preview mode whilst making changes, to get a better feel what effect they will have on the final printed document. But as I said before, I am a big fan of Hidden Characters.
Once again, the Story Editor rides to the rescue! As shown in the images above, I can have the Layout View set to Preview mode and the Story Editor showing the Hidden Characters. Who says you can't have the best of both worlds? It's not perfect though. In the Story Editor they can be quite hard to see and in some cases it uses different characters. There are a few, however, where the Story Editor versions are superior. Take Variable Text for example, in the line text shown above the word 'working' is a variable. In the Layout View this is shown with a faint/weak/pathetic box outline around the word. It is quite easy to miss. In the Story Editor, however, like the Footnotes, the Variable Text stands out from the crowd screaming

Rather than list the Hidden Characters here, I would reccomend a visit to the always excellent Indesign Secrets. Here you can download their Hidden/Special Characters reference sheet.
Turn to face the change(s)
Picture the scene. Behind me is not just a room in some house, but a vast office stuffed to the brim with highly skilled and hugely dedicated InDesign professionals. My document has passed through many hands during its life span. But now someone has made an unrequested change. And this change is not for the better. I need people to blame and fast!
Luckily I had enabled Track Changes on the story in this document, so I can look the villain right in the eye and accuse them of destroying all the hard work that has gone on before. That is what Track Changes is for. Well, maybe not the accusing part. It allows you to see changes made on a document and attributes them to specific users. It even tells you what sort of change it was and when it occurred. All this is great evidence to throw at the evil son(or daughter)-of-a-horseshoe that messed this up.
The only problem is that in order to track a username they must have first signed in. This is not their computer account with which they log into the workstation. There is a separate user account in InDesign. It's found in the File menu under File>User… The dialog box that appears allows you to enter a username and pick a colour. And it's these details that come into play when tracking changes.
The panel in which you need to see the changes is found under Windows>Editorial>Track Changes. The left most button (it looks like a power switch) is used to toggle tracking on or off. You will need to be either in the Story Editor or within a story in a text frame to be able to use it. Also, the button will need to be turned on for each of the stories in your document that you want to track. For the rest of the buttons to come to life, you need to be in the Story Editor. The panel is shown in more detail further down this post.
I know the document is different from before, but how? In the Story Editor I can toggle Show/Hide Changes on and suddenly blocks of highlighted text appear! These are changes that my nefarious nemesis has made. The gold highlighting over the text shows changes made since I last approved the document. By clicking in or highlighting some of the changed text, the panel updates with the revelant information. So in the example shown above, I can see that an unknown user deleted the word 'written', plus the date and time that this happened. Not only that, but by using the buttons at the top of panel, I can accept or reject any changes. If I accept a change, it is no longer highlighted in the Story Editor. If I reject a change, the change is reversed. In the example above, if I rejected the change involving the deletion of the word 'written', the word will be back in the document! To partially accept or reject a change, select a section of text or to apply your decision to a whole change, insert the cursor somewhere in the highlighted area.
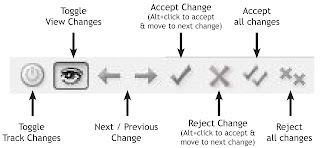
 The Track Changes panel buttons and their purpose are shown in this image. Click to enlarge.
The Track Changes panel buttons and their purpose are shown in this image. Click to enlarge.To go through the changes, I have enlisted my trusted compadre, Dave, to log in to InDesign and go through the document. You can see his edit in the the image below, highighted in red. Also note that the Track Changes panel also now shows Dave's user name.
<Title>XML</Title>
The Story Editor view, however, is crystal clear. Nice big tag markers with clear names. It definitely makes the process of tagging or creating XML documents much much easier than using a text editor. Of course if you already use XML, you will probably have some preferred software. But Story Editor is definitely easy enough to use and best of all, you own it already!
And that is generally the point of this post. Next time you are editing something, see if it is any easier to view and change in the Story Editor. You may like it!








No comments:
Post a Comment